Best Mobilier
Audit UX
Cet audit UX a été entrepris dans le cadre d'une évaluation approfondie de l'expérience utilisateur du site Best Mobilier.
L'objectif principal était d'analyser la convivialité et l'efficacité de l'expérience utilisateur existante afin d'identifier les opportunités d'amélioration.
En utilisant des méthodologies d'évaluation, telles que l'analyse des parcours utilisateurs et des tests d'utilisabilité, ce projet visait à fournir des recommandations stratégiques pour optimiser l'expérience en ligne des utilisateurs de Best Mobilier.


Best Mobilier
Best Mobilier est une entreprise spécialisée dans la vente de meubles en ligne, offrant une vaste gamme de produits pour tous les styles et budgets.
Fondée avec l'objectif de rendre le mobilier de qualité accessible à tous, la marque propose des articles allant des canapés et lits aux tables et chaises, avec un accent sur le design contemporain et fonctionnel.
Forte de son expertise dans le domaine de l'ameublement, Best Mobilier s'efforce de fournir une expérience d'achat fluide et satisfaisante à ses clients, combinant qualité, choix et service clientèle attentif.
Analyse
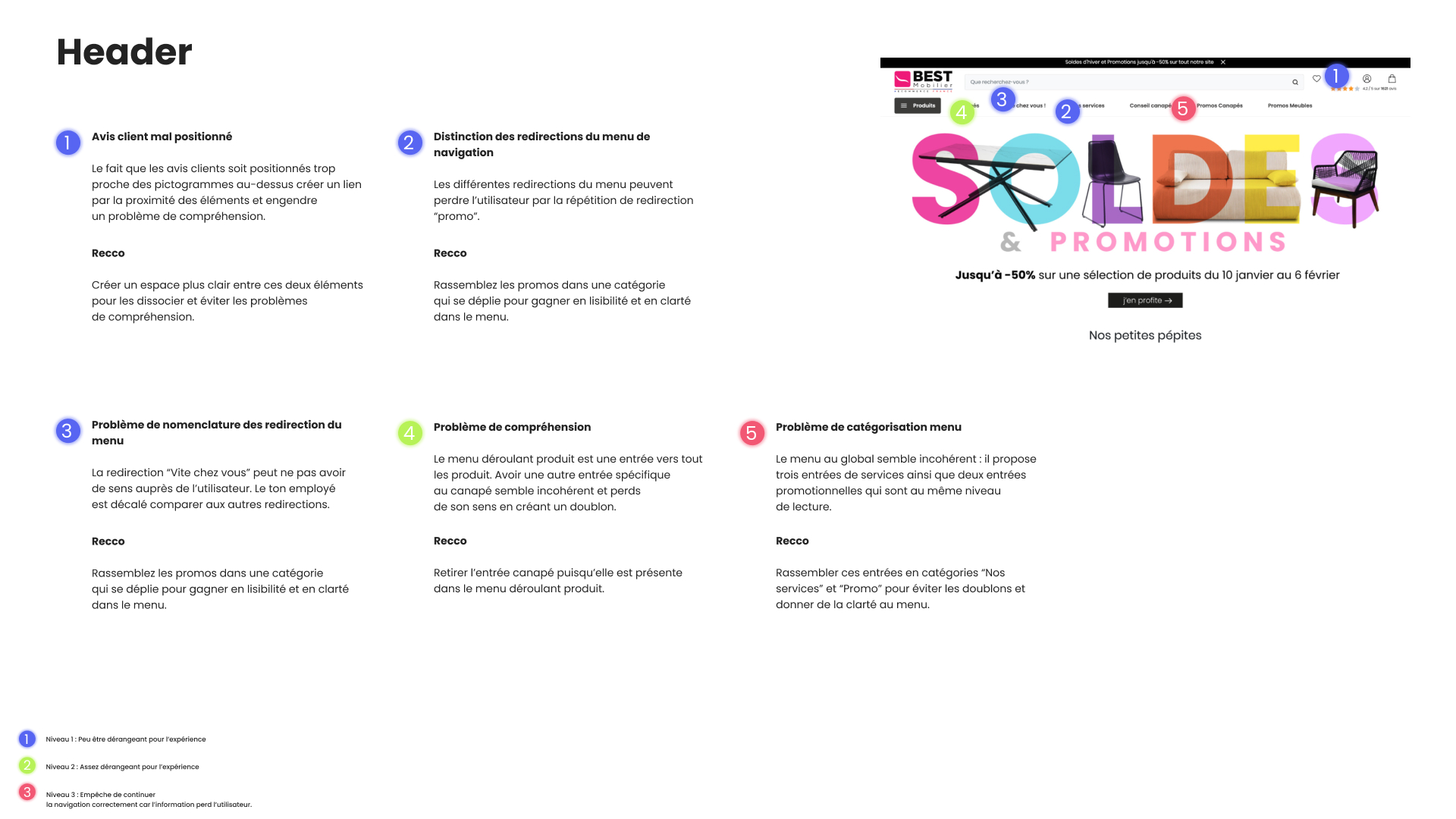
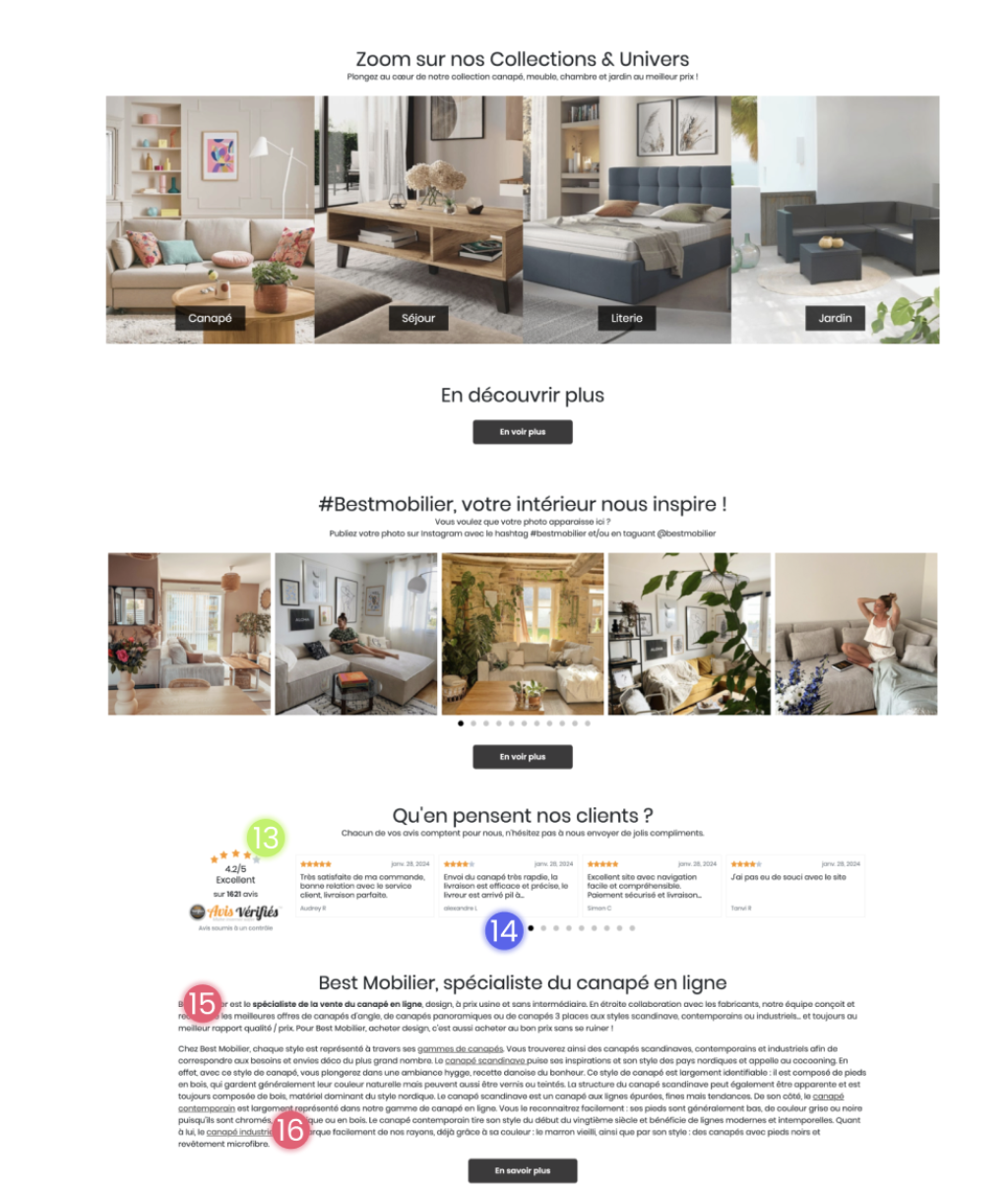
Le site a été minutieusement examiné, de la page d'accueil jusqu'au processus de commande, révélant plusieurs problèmes d'expérience utilisateur.
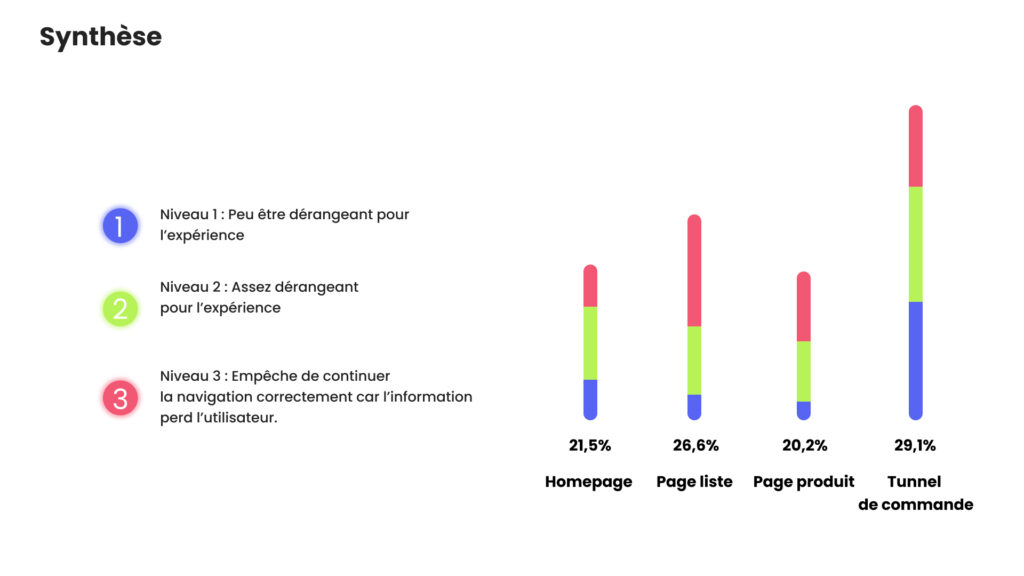
Ces problèmes ont été classés en trois niveaux de gravité en fonction de leur impact sur le parcours de l'utilisateur.
Chaque problème identifié est accompagné d'une recommandation d'amélioration spécifique pour une meilleure expérience globale.



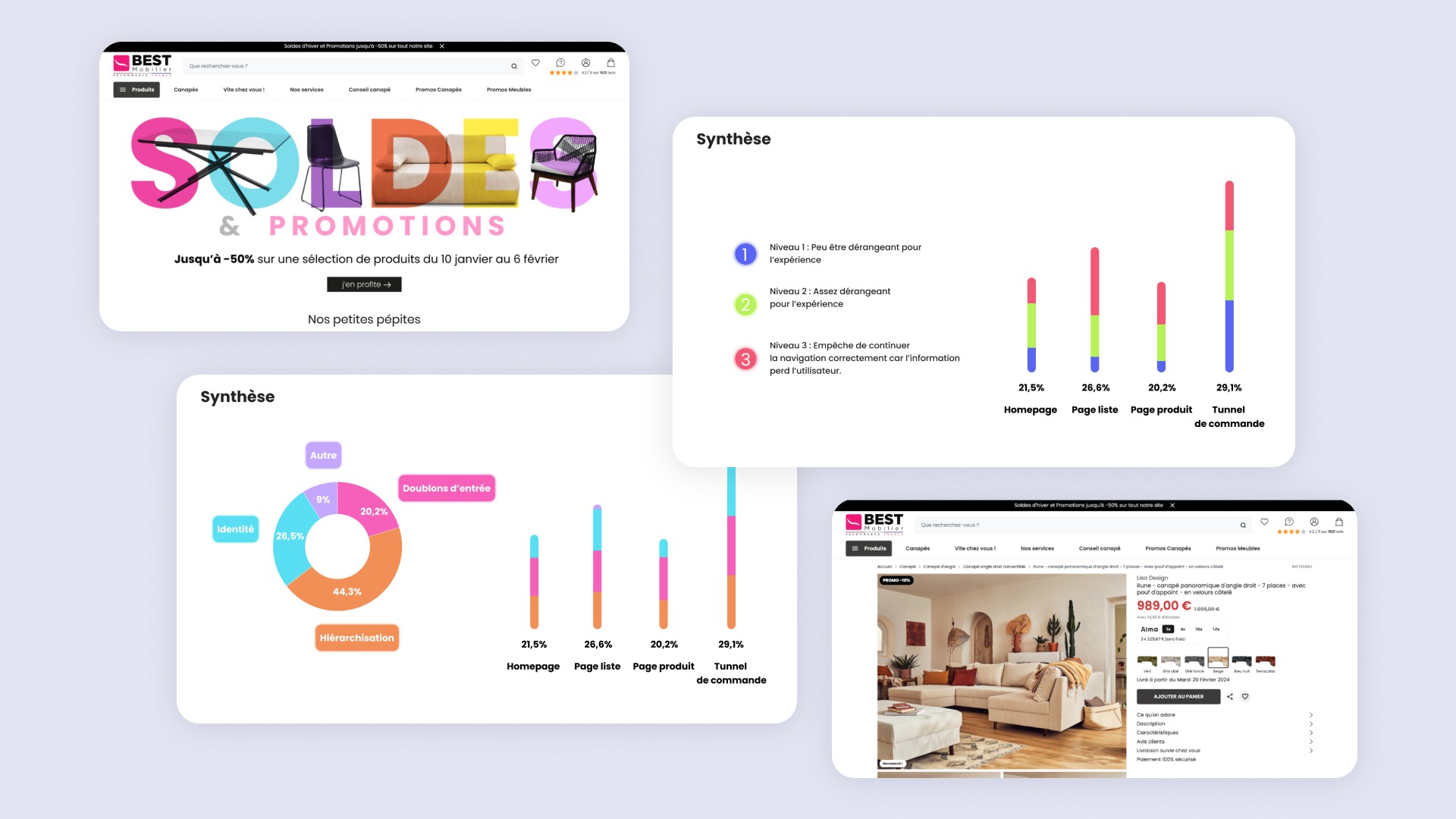
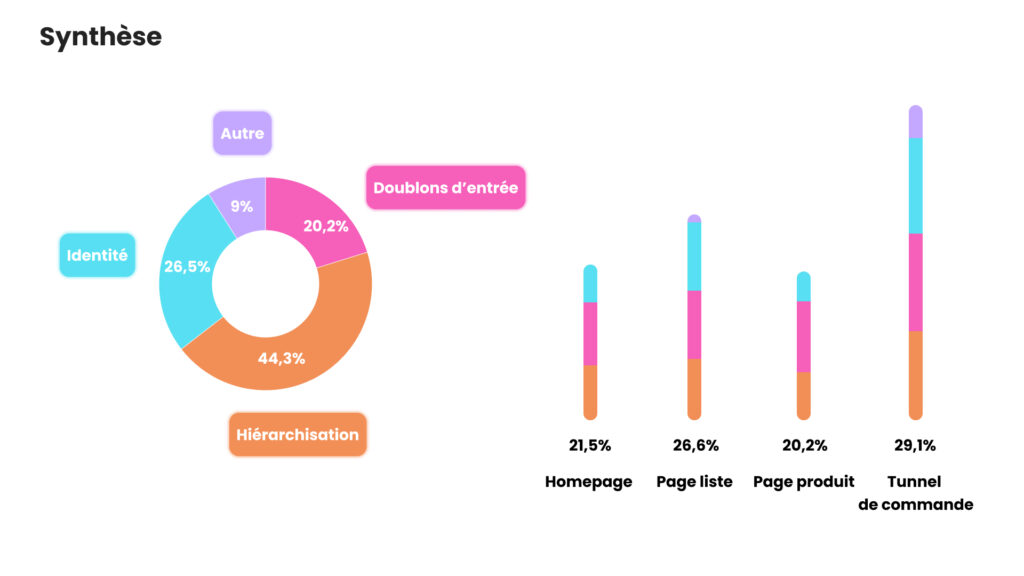
Synthèse
Identité
Par rapport à d’autres sites concurrentiels,
le site Best mobilier ne propose pas
de plus-value qui le mettrait en avant
à la concurrence.
Le site manque également de personnalité
et est neutre.
La direction artistique
de la marque est peu présente.
Un parti prit
de sobriété semble avoir été pris, mais est manié maladroitement.
Doublons d'entrées
Le site souffre d'une surabondance d'éléments redondants, créant une charge d'informations inutiles qui perturbent le parcours de l'utilisateur.
En éliminant ces distractions, on faciliterait la compréhension des interactions du site et optimiserait le guidage de l'utilisateur.
Hiérarchie
La hiérarchie du contenu est maladroite. L’utilisateur trouvera de la difficulté à traiter les informations qu’ils voient à l’écran.
Il doit pouvoir différencier un ensemble d’information d’un autre.
Cela passe par des styles de texte, mais aussi par des marges de différents niveaux
pour davantage de clartés.
La préconisation de l’atomic design pourrait résoudre ce problème.
Parcours utilisateur
Le parcours d'achat standardisé pour les meubles peut sembler technique, augmentant le taux de rebond.
Les pages de listes de produits et le tunnel de commande sont particulièrement touchées, augmentant le taux d'abandon du panier. Prioriser l'optimisation de ces pages avec des interactions intuitives et un guidage clair est essentiel pour encourager les utilisateurs à poursuivre leur navigation.


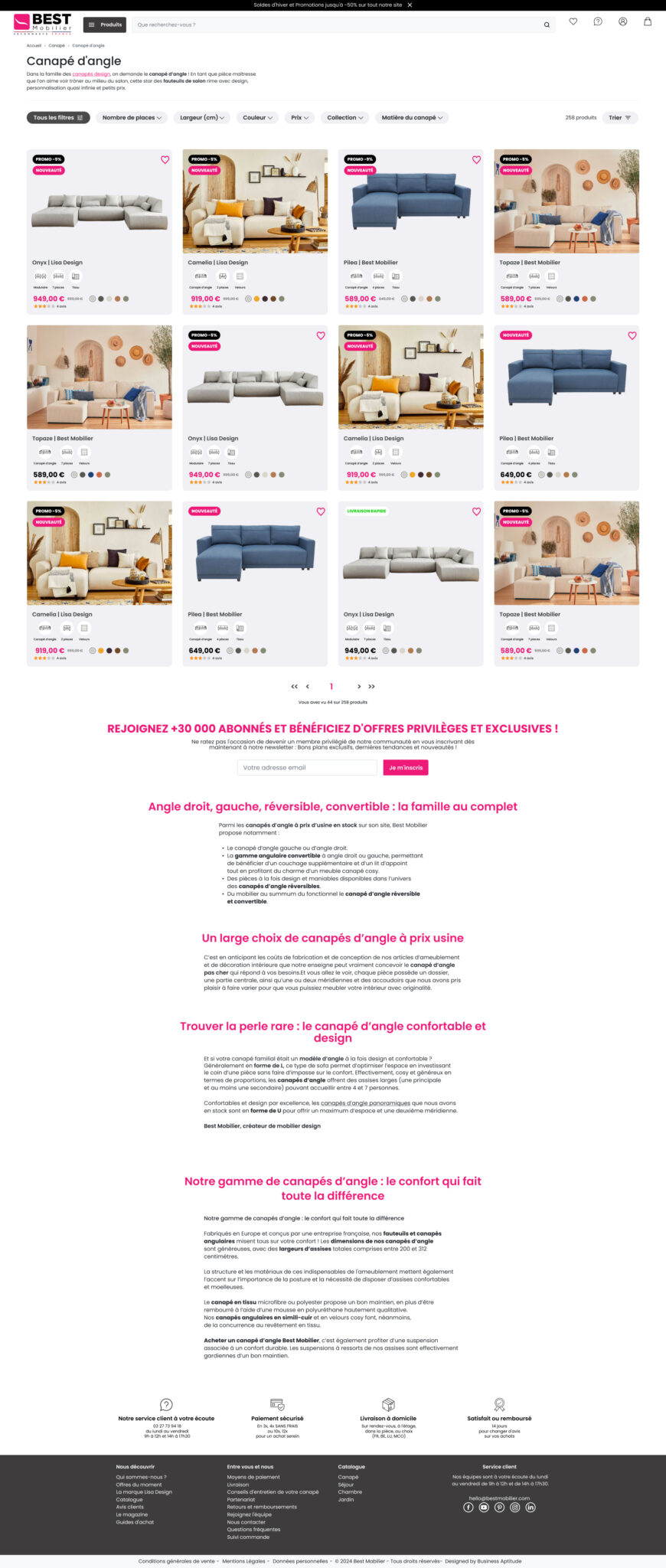
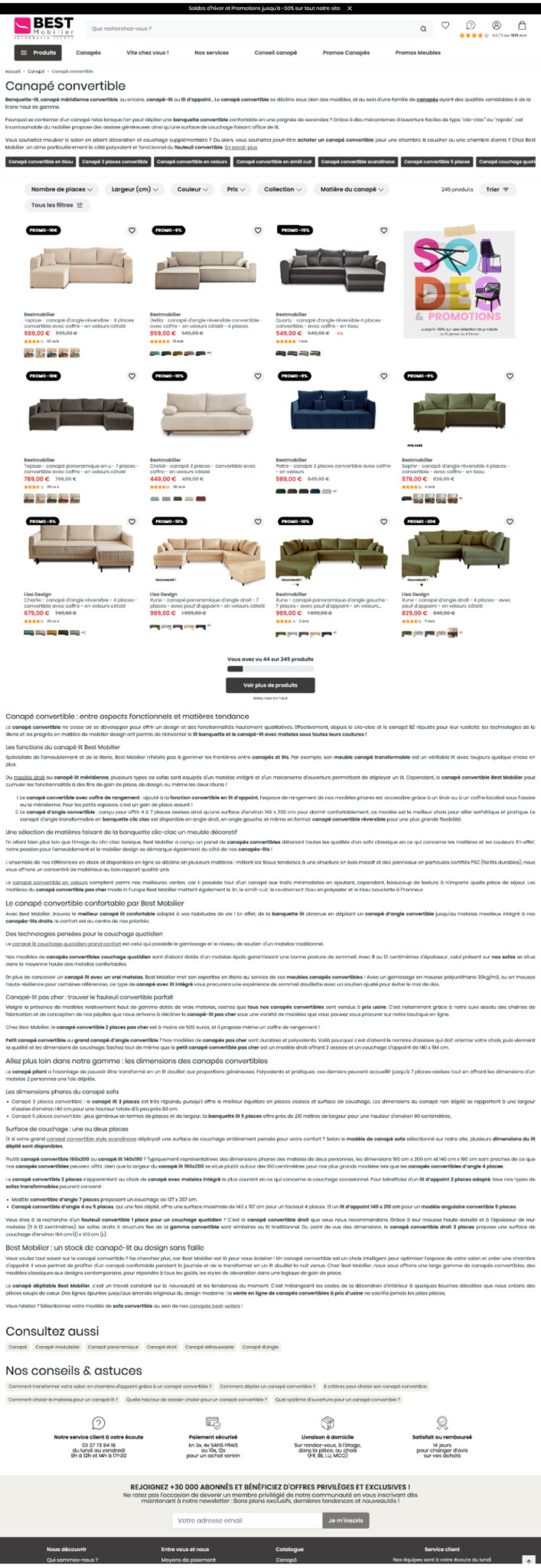
Pour offrir une piste d’amélioration, j’ai redessiné la page de listing produit en intégrant les recommandations de l’audit. Cette refonte vise à proposer à Best Mobilier une vision concrète de leur potentiel d’amélioration.
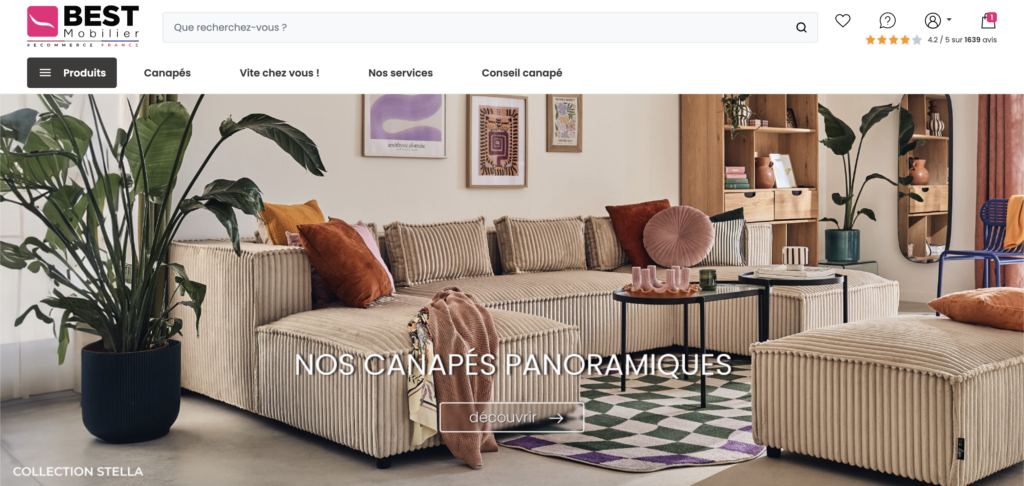
Proposition graphique

Ancienne version

© Tous droits réservés.